
Captivating Examples of the WordPress Pricing Tables in 2025
Wondering why pricing and comparison tables matter most in today’s era of emerging online businesses?
Well, the answer to that is simple. Online businesses have the urge to show their business products or services on their websites by displaying the best pricing tables.
The reason behind doing so is simple – People like to see what exactly you have got to present with your pricing table various plans!
Having said that, you need to ultimately display stunning and appealing pricing tables on your website that can distinctly show different features you offer for your different pricing table plans.
As you might know, how difficult it could be if you start to create and build pricing tables manually on your website. On the other hand, It does require solid tech skills and developer level expertise to do so.
But, that’s not just the thing!
You would end up spending more bucks if you got to create it manually.
Also, what if you get some major issues on your website? You won’t be able to get your created pricing tables backup!
Long story short, you would mess things up if you got to create your pricing and comparison tables manually!
To avoid doing so, you require a powerful CMS platform like WordPress with a powerful WordPress pricing table plugin to build your business website by adding stunning and beautiful pricing tables.
We have already discussed the Ways you can price products or services on your pricing tables.
Further, in this article, we will drive you to a few appealing pricing table examples for WordPress using the ARPrice WordPress pricing table plugin.
So, let’s jump on it!
Unique Examples of Pricing Table for WordPress
The Curve Shaped Corners Pricing Tables
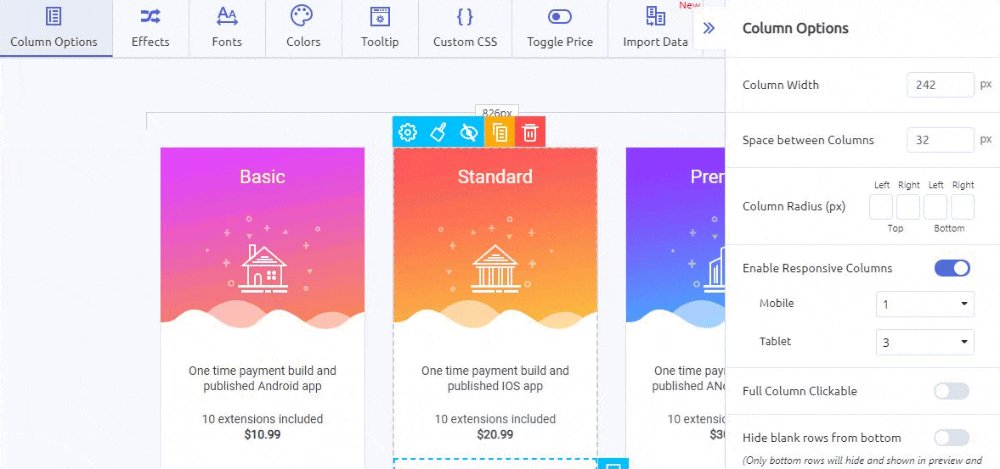
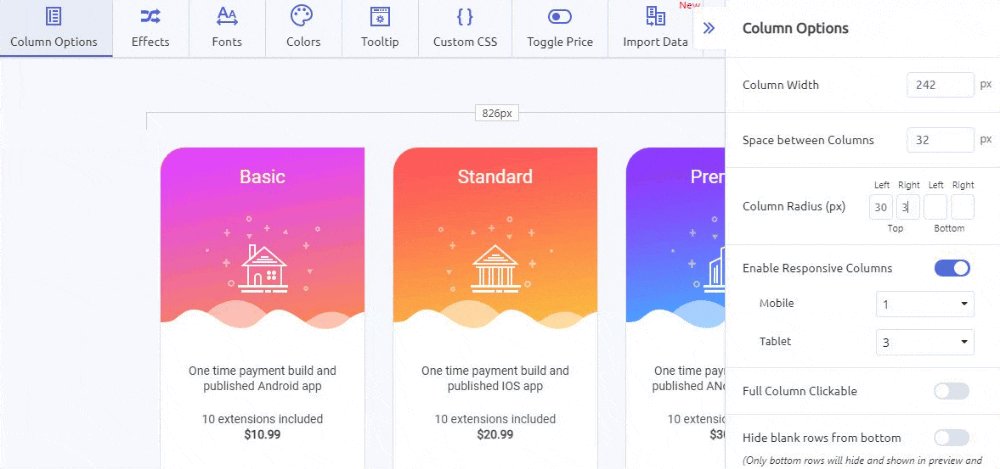
To begin styling your pricing table that looks best, then a curve-shaped pricing table can be a decent choice to choose as an eye-catchy WordPress pricing tables.
The first thing that may tend to attract people may be the corner of your WordPress pricing tables. Instead of flat corners on your pricing tables, you can create a clean and modern design with the column radius setting option in the ARPrice WordPress pricing table plugin.
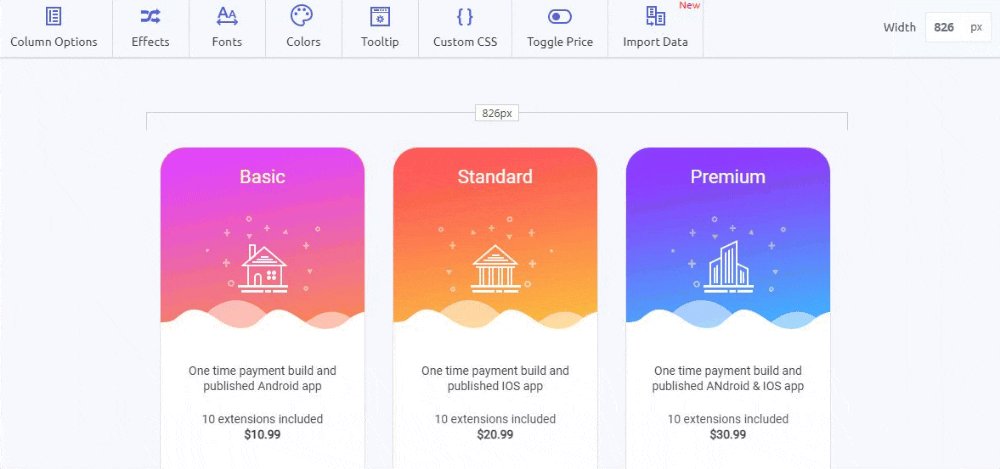
Let’s take an example of a WordPress pricing table built with the ARPrice WordPress pricing table plugin.
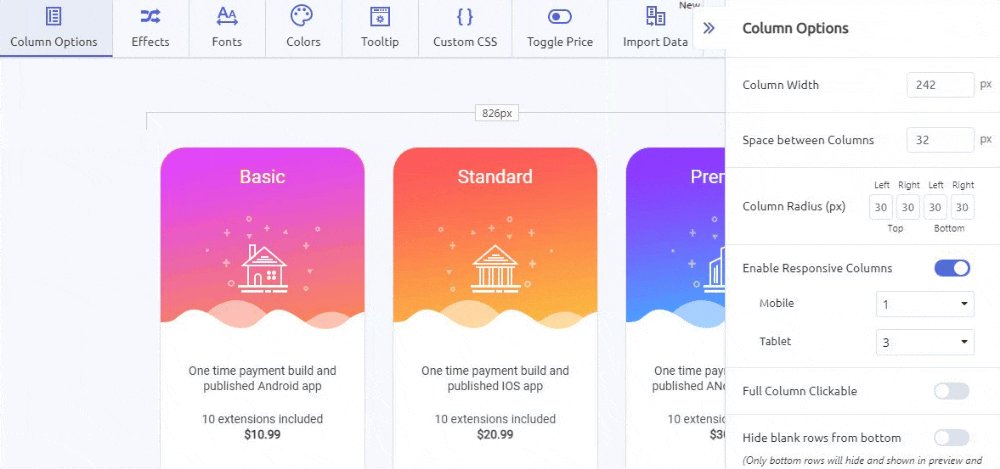
For creating the curve-shaped rounded corners to your WordPress pricing tables using ARPrice, you need to go to the ARPrice> Create New that will show you the Create New Table option that will show you two options. The first one is to select the pricing table from the select template (from 20+ pre-built templates) option or by selecting the Install Free Sample (from over 300 pre-defined sample forms)
One of the great things about the ARPrice WordPress pricing table is that it allows you to showcase the rounded pricing tables. All you need to do is to set the Column Radius (px) from the column options.
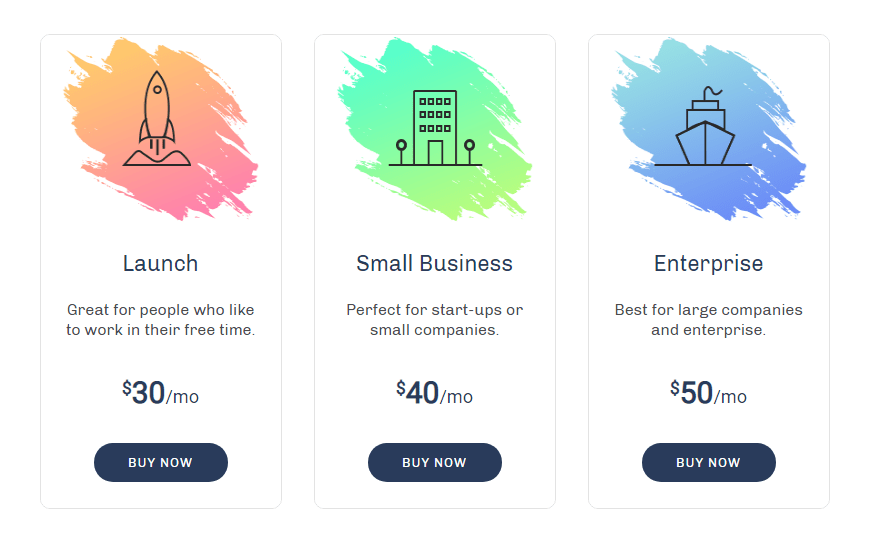
The Standard Pricing Table
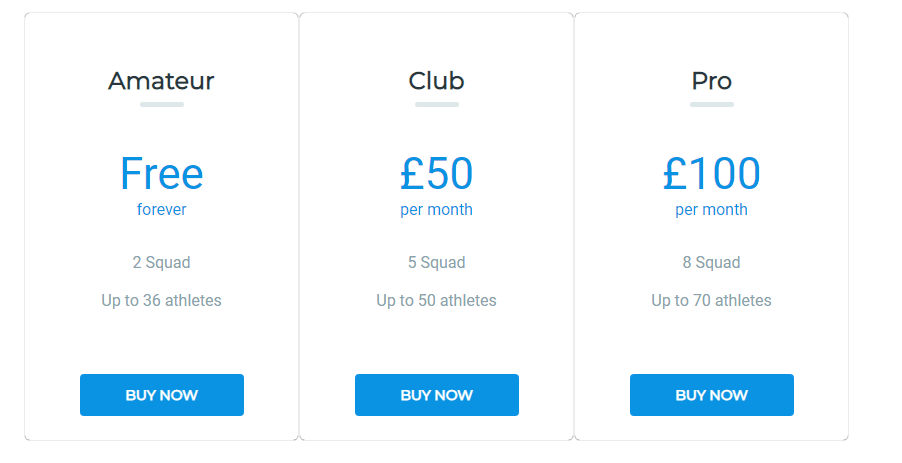
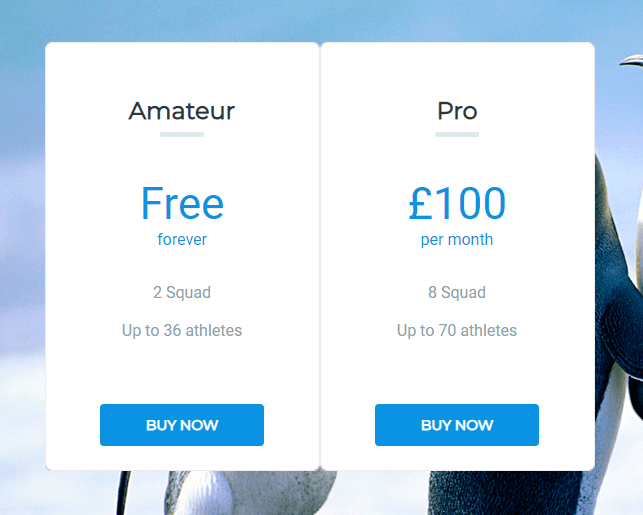
Standard pricing table design displays all the elements to build a pretty decent design.
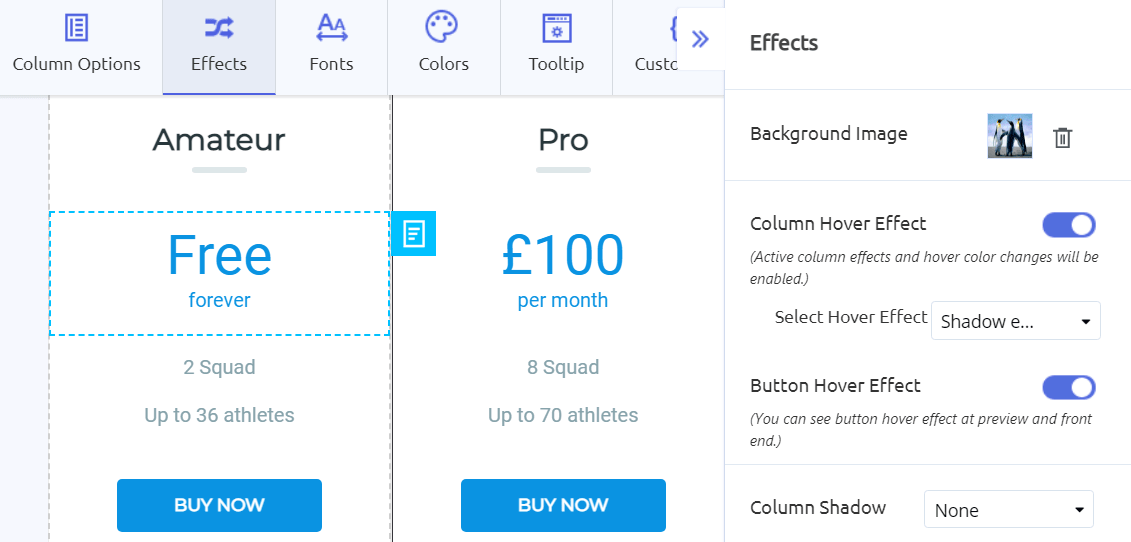
The ARPrice WordPress pricing table plugin offers an option to add a background image that can help your WordPress pricing tables with a great design for your created WordPress pricing tables, giving them the standard and a classy look. To apply to insert the background image in ARPrice, you will need to follow the following steps.
First, you need to navigate to the Effects from the real-time editor of ARPrice while creating your standard looking WordPress pricing table. Background Image is a cool way to add back to your standard looking pricing tables.
See the image below to know how to select Background Image from the Effects option:
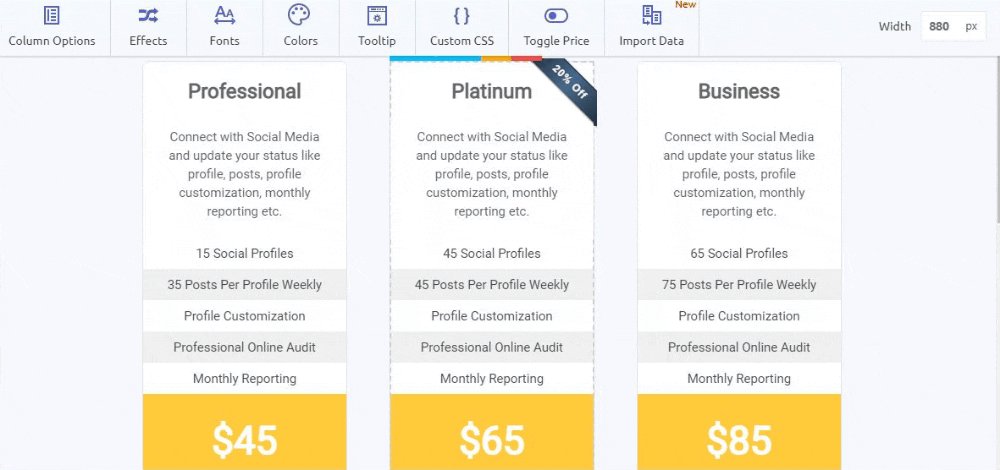
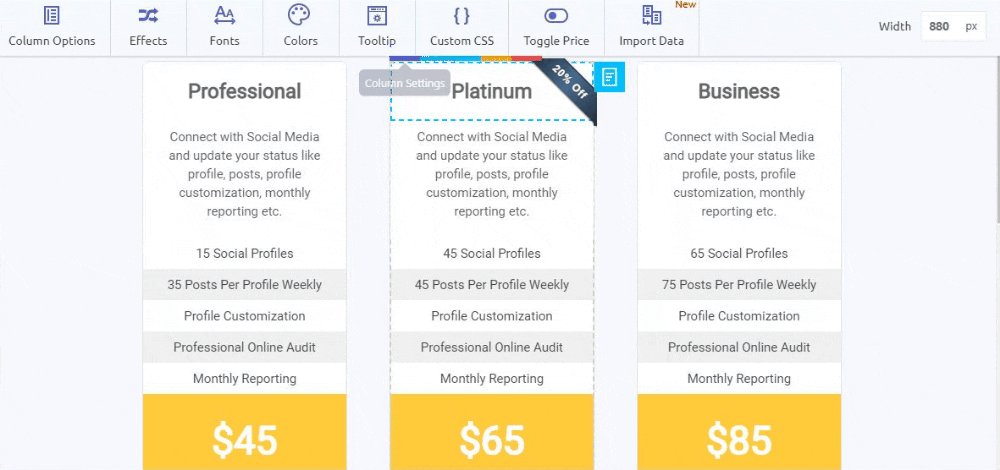
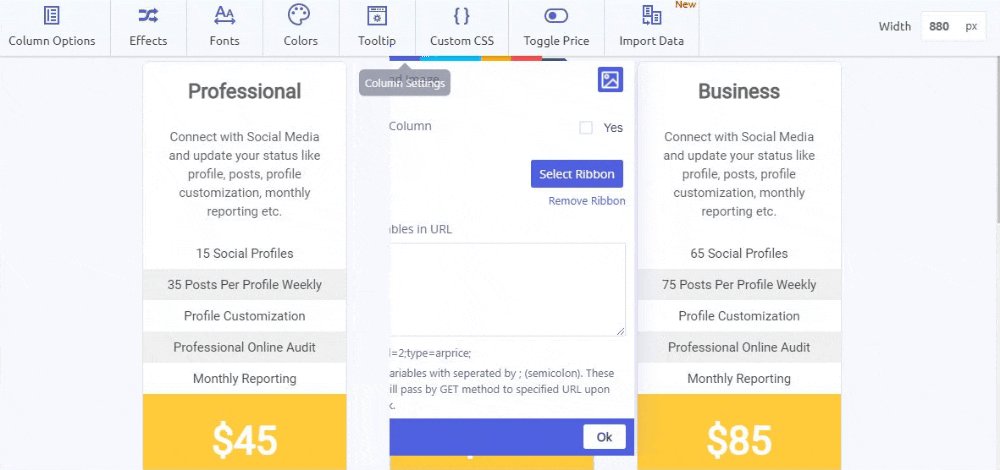
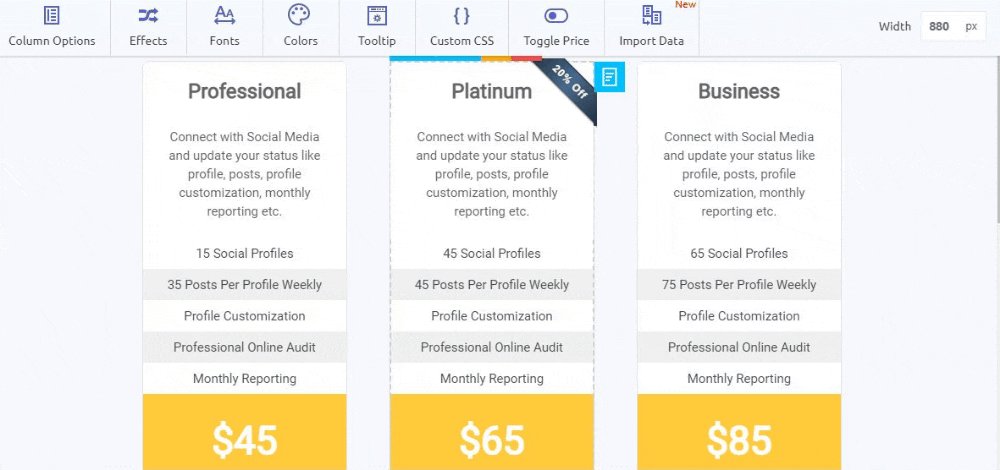
Unique Pricing Table with Ribbon Option
Well, this is yet another surefire way to make your WordPress pricing tables look appealing to your website visitors.
Better yet, the ribbon option in ARPrice is particularly the unique feature to showcase some great discounts, offers, and hot deals to highlight on a particular pricing table that you want to show the exclusive hot deal to highlight the pricing table.
To lay your hands on setting up the ribbon option, you need to navigate to the column settings option, you can see the CSS3 Ribbon option to select the Ribbon Type, Ribbon Position, Ribbon Text, and even you can set the Ribbon background and text color as well.
Let’s have a look at the image below for how you can select the Ribbon option.
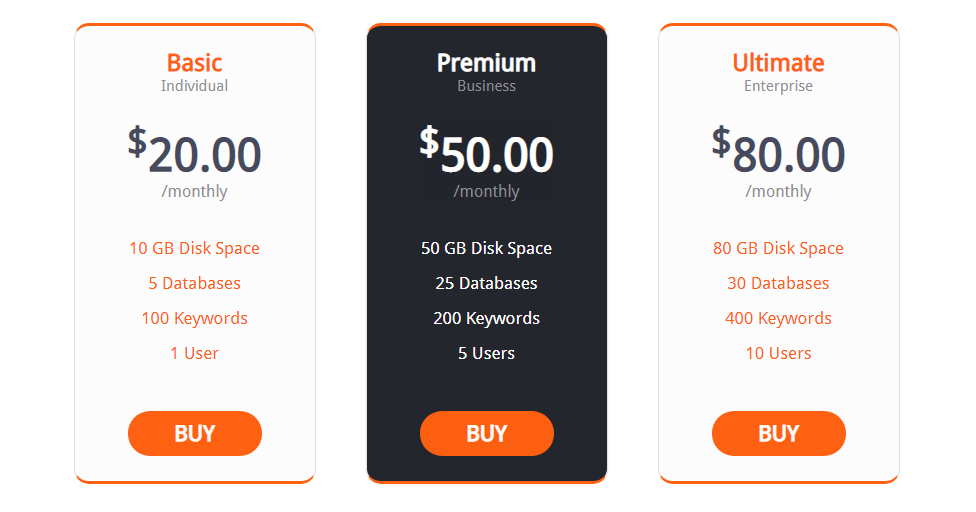
The Single Focused Pricing Table
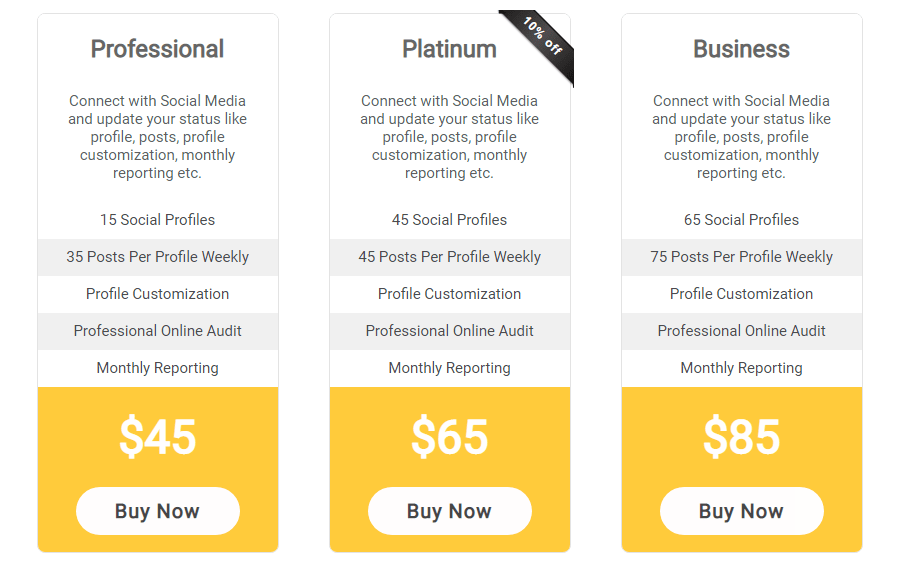
This is yet another pricing table where you can see three of the pricing table with a simple plain white background, that are all overshadowed by the main black colored plan with an eye-catchy color contrast of fonts colors of features within the pricing tables.
This surely gives an appealing layout that can convert well since with such types of pricing table, people’s eyes are drawn easily to the Premium Business Plan.
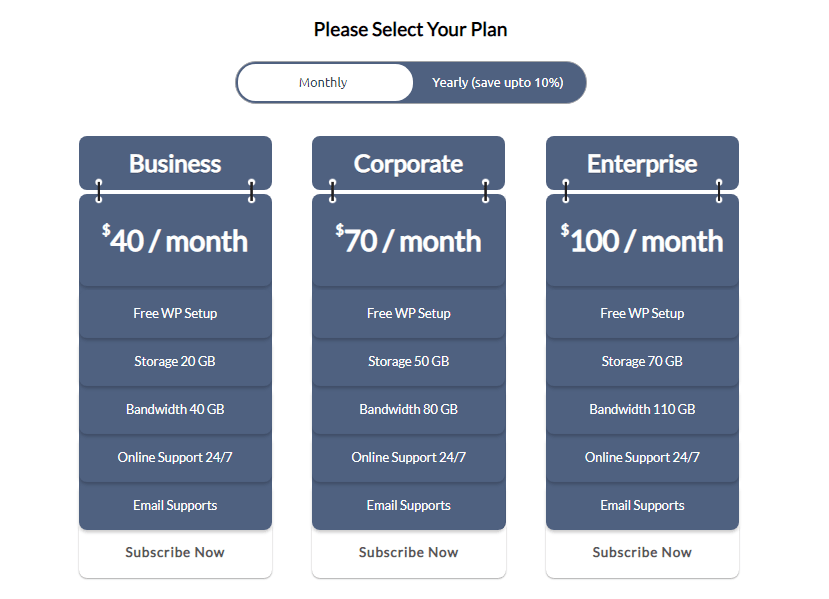
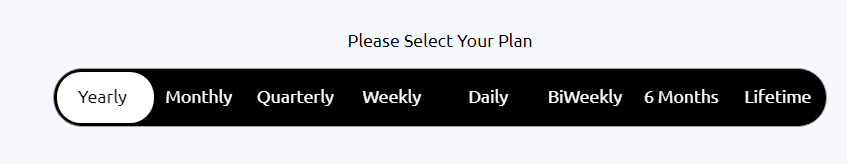
The Toggle Price to Select Pricing Plans
This is a great thing to showcase the pricing tables that can give your customers an option to select a plan of their choice from different pricing plans.
Here in the above image, you can see the monthly and yearly pricing table plans wherein the yearly plan offers to save 10% than the monthly plan. This surely gives your audience the chance to grab the best-fitted pricing plan options.
Further, when it comes to the Arprice WordPress pricing table plugin, you can apply up to 8 steps of toggle steps by enabling the toggle price option, and even you can switch to a different toggle button style.
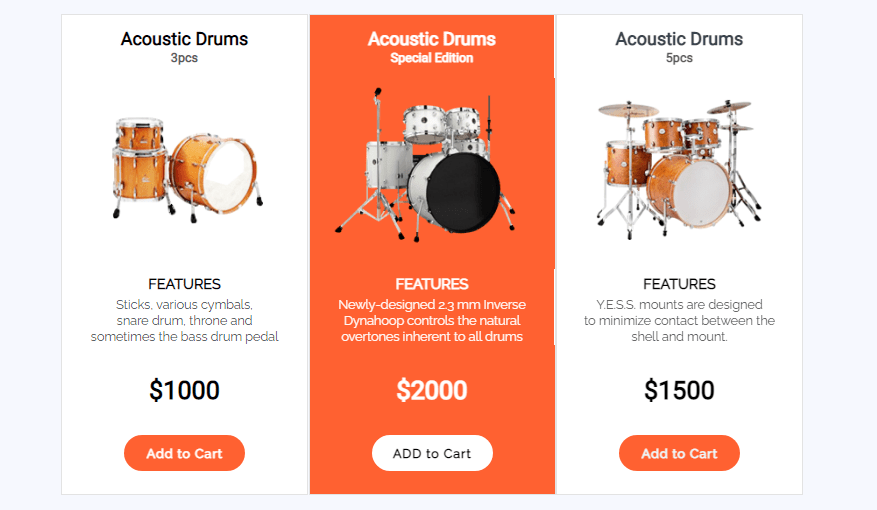
Add to Cart Pricing and Comparison Tables
If you are thinking of applying an Add to Cart button in the pricing tables, then you can add them to your different pricing tables using the ARPrice WordPress pricing table plugin.
Let us see the example of acoustic drums that displays the three different pricing tables with the Add to Cart button option. This is pretty much useful if you have an eCommerce website where you need to show the comparison with the similar kind of products.
Here the above example shows the comparison pricing table acoustic drums option.
Over to you
We hope you have found this article a useful read. If you want to apply any of the above-mentioned points as the best practice for showcasing the pricing tables, then the ARPrice WordPress pricing table plugin does give you an enhanced experience to showcase the captivating pricing tables for your WordPress website.
Feel free to share your thoughts and ideas about this post on your social media within your network.











Leave a Reply
You must be logged in to post a comment.